| |
| This tutorial will guide you through
the fundamental procedure of creating Anfy objects with
the wizard and help you to understand the program. Although
you can manually edit a HTML document without ever firing up
the wizard to add objects to your web pages, it is far
recommended to let the wizard do the complex HTML editing task
for you! After all, this is the reason you have downloaded the
program! :) |
|
| 0.
Installation. |
|
Before starting the program, you first have
to unpack the archive anfy14en.zip and install the
program. To do this, you are only required to click the Setup.exe
in the anfy14en folder. By default, the installation wizard
lets you install the program into "c:\Program Files\Anfy
Team\Anfy" folder. Change the destination folder
if necessary, and finish the installation. Now you have added
the shortcut to Start menu and are ready to use the program!
|
| |
| 1.
Basic procedure: How to use the wizard. |
|
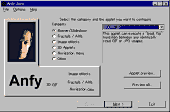
When you first run the Anfy.exe
(by clicking the shortcut from Start menu), a category menu
pops up. The wizard presents a series of menus for each image
effect (strictly speaking, for each applet) and you can go
forward and back between menus by clicking "Next"
or "Previous" button. In every menu, you
can always preview the working object in your choice of browser
by clicking the "Preview" button at the bottom.
|
 |
|
The basic procedure which
shall be presented shortly follows every menu, unless
you skip some of them and ask you to set several parameters
so as to determine the exact effect you would like to
create.
|
|
| Although some image effects require
more and other may less, the essential procedure exists in all
effects. |
| |
| Step 1. |
 |
| Choose one from six different categories:
Banner/Slideshow, Fractal/A-Life, Image effects, 3D
applets, Navigational menus, Others. This brings a
pull-down menu of effects. |
|
| |
| Step 2. |
 |
| The pull-down menu shows you how
many applets are available within the particular
category. |
|
| Users can always preview the effect
appeared in the small pull-down window by clicking "Applet
preview" button below it. Now select an image effect
(applet) and click "Next". |
| |
| Step 3. |
 |
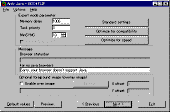
| Now you see a parameter menu for
the effect. Configure every parameter accordingly, while
you can refer to pop-up messages for help in understanding
the role of each parameter. |
|
|
If you need a detailed instruction of each
parameter, just click "Help" in the title
bar and select "Applet info."
Experiment various values for every parameter
until you meet a sound effect. You can enable textscroll function
in this menu. Then, click "Next".
|
| |
| Step 4. |
 |
|
If you have enabled textscroll, the
next stop is textscroll menu. If you have disabled it,
this menu will be skipped automatically. Define every
value for available textscroll parameters and click
"Next".
|
|
|
Remember you can type UNICODE based characters
in the text field, however, non-English characters are only
supported under version 4 browsers or above.
So, if you expect visitors to your web site
who may use old browsers, you are advised to stick to English
characters.
|
| |
| Step 5. |
 |
|
Now the expert menu appears in front
of you. If you do not know what you are doing, just
skip this menu. You can also type in statusbar messages
for browser and set an overlay image which is layered
over the applet image. Click "Next"
to proceed.
|
|
| Remember you are always able to
preview the current state of the object in your favourite browser.
|
| |
| Step 6. |
 |
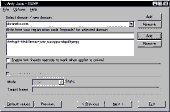
| The next regcode (registration code)
menu has nothing to do with unregistered users, since
they do not know what to type in! If you have already
registered your domain names, you are certainly provided
with regcodes. |
|
|
Type them in now, or select a domain, if you
have already entered regcodes before.
Registered users can also select a target
frame in which the linked page will be displayed when the
applet is clicked. Unregistered users cannot use this feature.
Click "Next" to proceed.
|
| |
| Step 7. |
 |
|
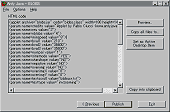
This is the final HTML code menu. Here,
you should do nothing but produce the code. Click "Copy
all files to" button to copy all the necessary
files into a selected folder. In doing so, you will
be asked to specify a html file name to which the applet
parameter is output.
|
|
| Or you can simply copy the resultant
HTML code and use it in your preferred HTML editor. In this
case, you have to copy necessary .class files to wherever you
would like manually. |
| |
| Step 8. |
 |
Now you have got
the HTML document with a stunning image effect! Although
the procedure per se is rather simple, you need to do
many experiments in order to produce a good effect. |
| We regard this program as mere
a tool of art and the result of the program is always up to
you, like other tools of arts demand you good amount of skills! |
| For more information, please consult
the documents for each applet. |
| |
| 2. Purchase
information. |
| |
| This application is a shareware
and freely distributable and no trial period is specified. However,
if you would like to take full advantage of it, you need to
register your domain names in order to unlock the applets.
For the registration information, please read the
purchase and license agreement. |
| |
| 3. Technical
support. |
| |
| Before contacting us, please consult
the FAQ page. If you do not find
the solution there, you can go to CONTACT
page and email us. |
| |