|
 |
|
 |
 |
 |
|
|
Applet
Tutorials: Cross-fade applet
|
|
|
| |
| Cross-fade Applet |
 |
|
This applet cross-fade series of images
at a desired speed. Each image can be assigned a unique
url so that you can use this applet as a menu.
[For more technical
information about the available parameters, click
here.]
First of all, most parameters are self-explanatory
and you can always see brief description of each parameter
by moving the mouse pointer over the wizard.
|
 |
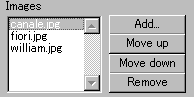
Here, you need to specify images
to be shown. By clicking "Add"
button, open file window, and you select desired
image file as many times as you need. |
| You can change the order of displaying
images by "Moving up" or "Moving
down" image file names. |
|
 |
While selecting a image
file name, you can specify a URL and a statusbar
message. |
|
 |
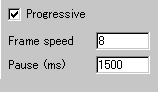
When you finish setting all images
for slideshow, you can then select fade mode from
non-progressive and progressive fading. If you
would like the latter, check the box named "Progressive".
|
|
|
With "Frame speed",
which takes a value from 1 to 128, you can determine
the speed of changing images. A higher value means rapid
change.
With "Pause", you can
decide how long an image is displayed before image shifting
begins. A bigger value means a longer hold time.
|
 |
Finally, here is the "Resolution"
parameter and the applet size. Resolution parameter decides
how bigger the actual image is displayed. |
| For example, the value 3 gives three
times as big image size as the actual image has. So, it
works as a zooming parameter. Do not set too high value,
unless you love terrible picture! |
|
|
|
We have only discussed about the cfade
specific parameters. For generic parameters, please
read wizard section.
Now go to expert
menu and proceed your applet configuration.
|
|
|
|
|
|
| |
|
 |
 |