|
 |
|
 |
 |
 |
|
|
Applet
Tutorials: Book flip
|
|
|
| |
| Bookflip Applet |
 |
|
This applet displays series of images
at a desired speed. Each image can be assigned a unique
url so that you can use this applet as a menu.
[For more technical
information about the available parameters, click
here.]
First of all, most parameters are self-explanatory
and you can always see brief description of each parameter
by moving the mouse pointer over the wizard.
|
 |
Here, you need to specify images
to be shown. By clicking "Add"
button, open file window, and you select desired
image file as many times as you need. |
| You can change the
order of displaying images by "Moving up"
or "Moving down" image file names.
|
|
 |
While selecting a image
file name, you can specify a URL and a statusbar
message. |
|
|
Apart from that, you need to select
filp modes from the combinations of flip in /out and
staring flip position, that is,
There are possible eight flip modes:
0: IN -> up-right
1: IN -> down-right
2: IN -> down-left
3: IN -> up-left
4: OUT -> down-left
5: OUT -> up-left
6: OUT -> up-right
7: OUT -> down-right
|
 |
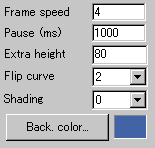
Once you have added slideshow
images, you can now configure filp animation in
detail.
With "Frame speed",
which takes a value from 1 to 128, you can determine
the speed of changing images.
|
|
|
|
A higher value means rapid change.
With "Pause", you can decide
how long an image is displayed before image shifting begins.
A bigger value means a longer hold time.
"Extra height" decides the
height of extra space between the applet size and an actual
image size.
"Flip curve" ranging 1 to
10 changes the degree of curve when images shift, but it won't
make much difference.
"Shading" values higher than
0 adds extra shading effect while image flipping.
With "Back colour", you can
specify the applet background colour. However, this is only
effective when you define "Extra height"
higher than 0.
|
 |
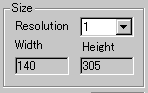
Finally, here is the "Resolution"
parameter and the applet size. Resolution parameter decides
how bigger the actual image is displayed. |
| For example,
the value 3 gives three times as big image size as the
actual image has. So, it works as a zooming parameter.
Do not set too high value, unless you love terrible picture! |
|
|
|
We have only discussed about the bookflip
specific parameters. For generic parameters, please
read wizard section.
Now go to expert
menu and proceed your applet configuration.
|
|
|
|
|
|
| |
|
 |
 |